
React-Native - Weather App
Overview
This project is a basic intro into React Native, it creates a simple weather app based off the Open-Weather API.
The App shows 3 simple screens controlled by a tabbed navigation bar at the bottom of the screen.
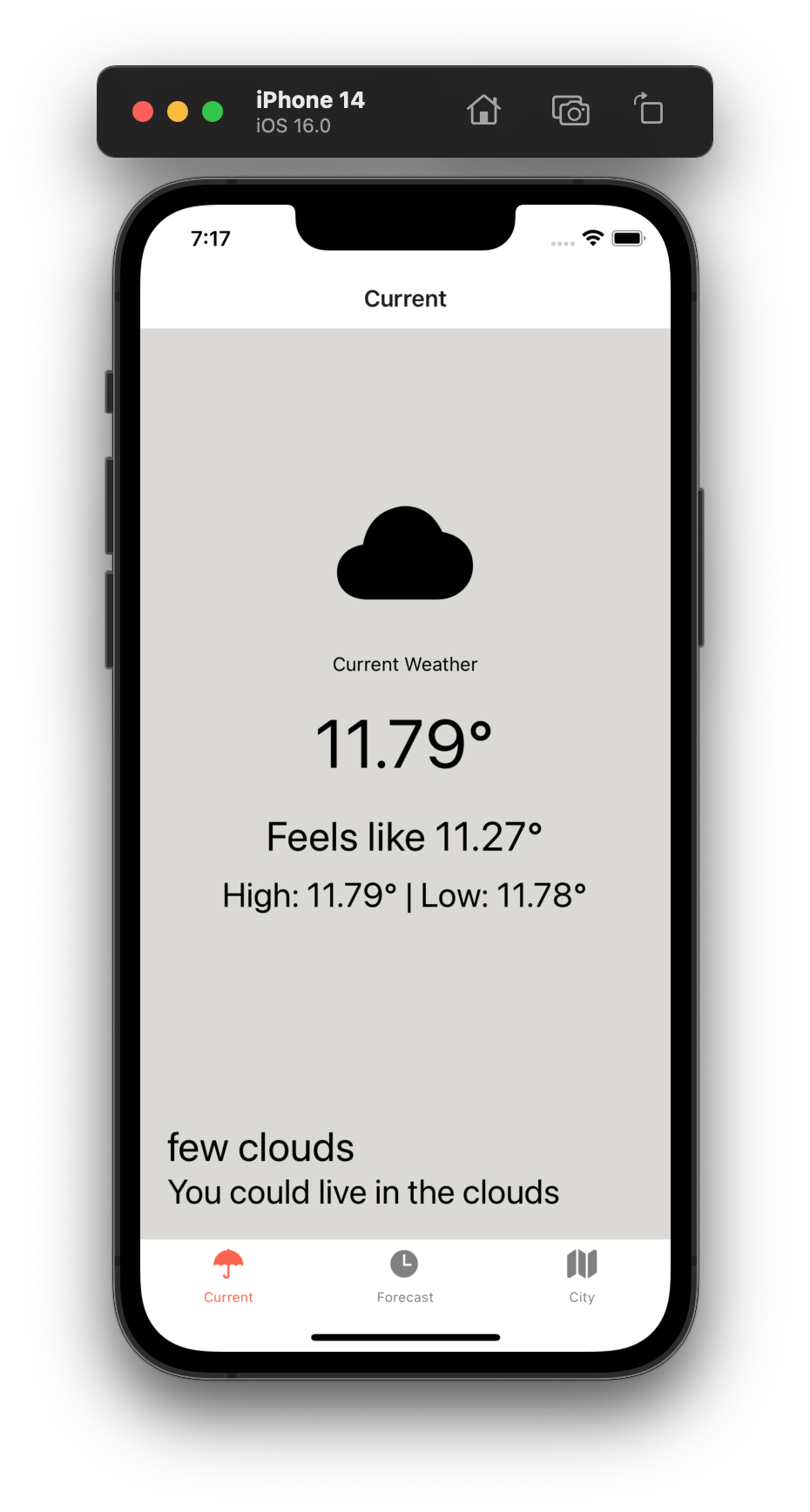
The first screen displays the current weather. It changes the background colour, weather icon, weather desciption and a fun message relating to the weather type.
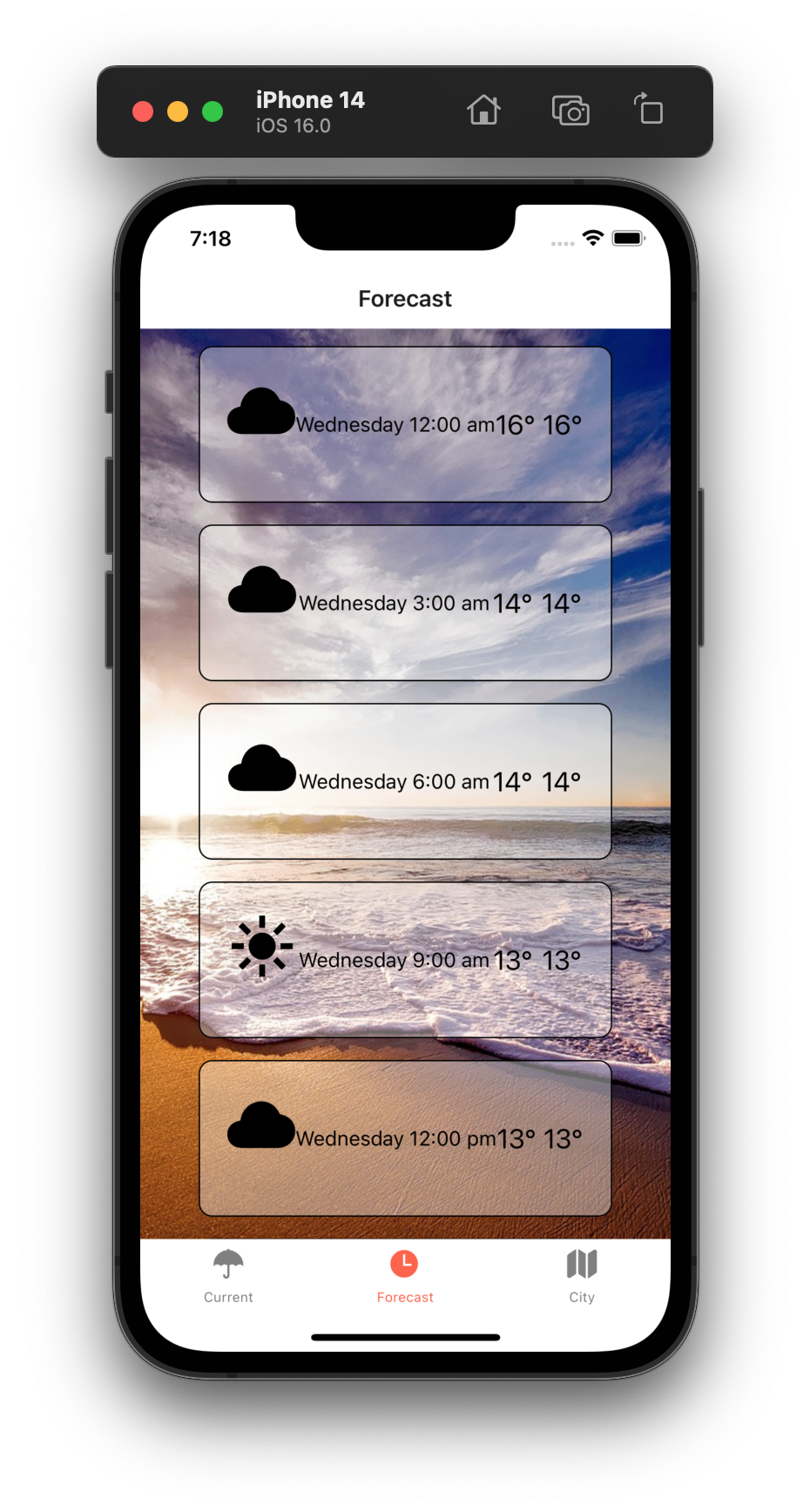
The second screen shows a flat list of the weather forecast for the next 5 days (in 3 hour time segments).
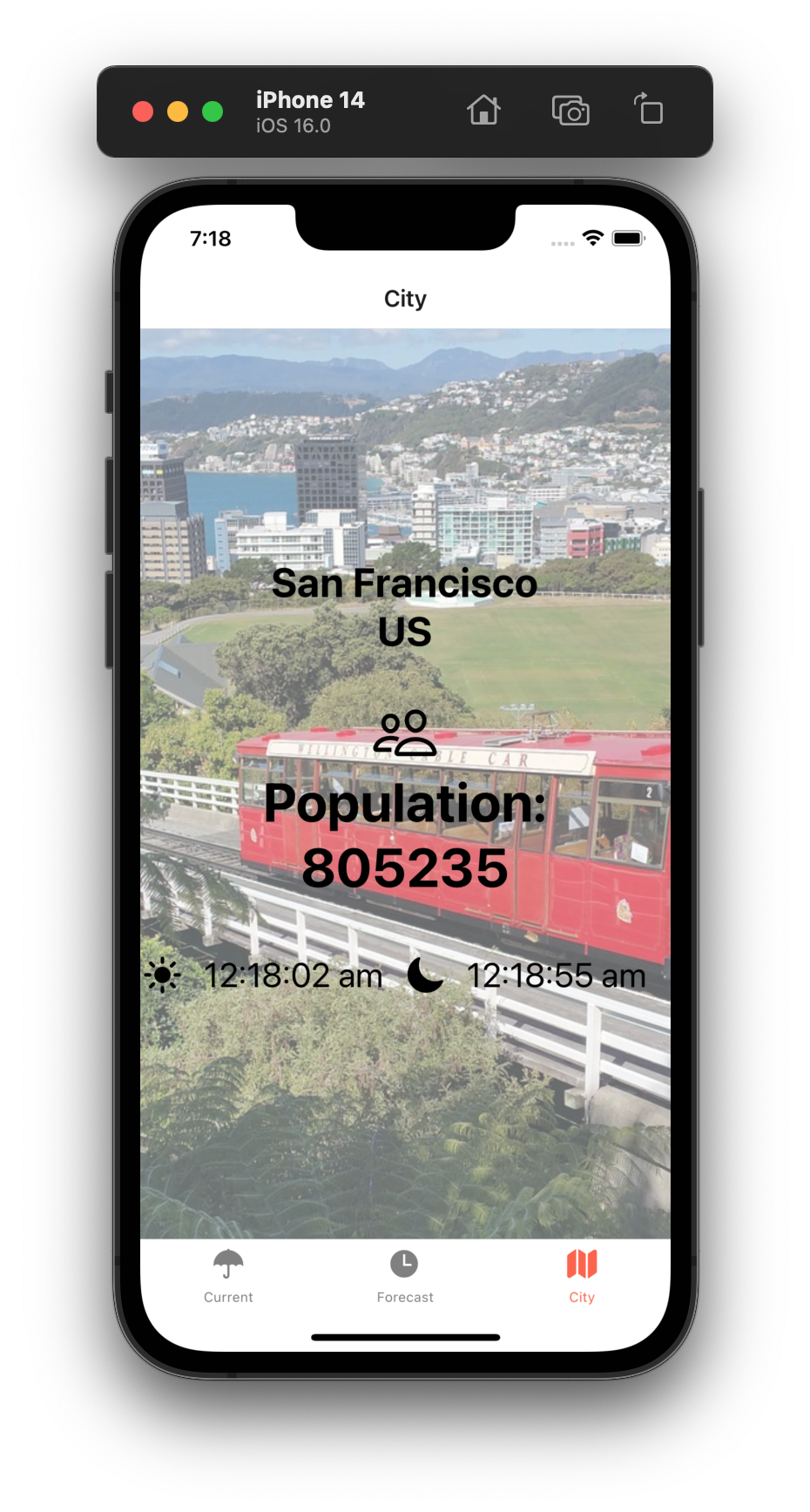
The third screen uses the native geolocation information from the Mobile device and shows some related information about the device’s curren tocation (note: simulator defaults to San Fran in screenshots)
Code Repo
https://github.com/kiwiFella/weatherApp
What I learnt during this project:
- Installing mobile simulator on a Mac
- An introduction to React-Native and the Expo project
- Fetching API’s and using
useState&useEffectto output dynamic data - Accessing mobile device’s native geoloaction system, requesting permission and managing errors if permission not granted.
- Using Expo to generate both Android and iOS apps ready for app stores.
Screenshots

Screenshot of the first screen showing the current weather - background, icon and messages change depending on the weather API’s wetaher type (eg. Raining, suny, windy, snow, etc).

Screenshot of the second screen - a five day forcast at 3 hour intervals - uses a react-native flat list component and updates icon to match the weather type.

Screenshot of the third screen asking the user for app permission to access device geolocation.

Screenshot of third screen showing location information (note: default simulator location is San Francisco).